Pagination
Pagination divides content into separate pages or sections to improve readability and navigation.
Overview
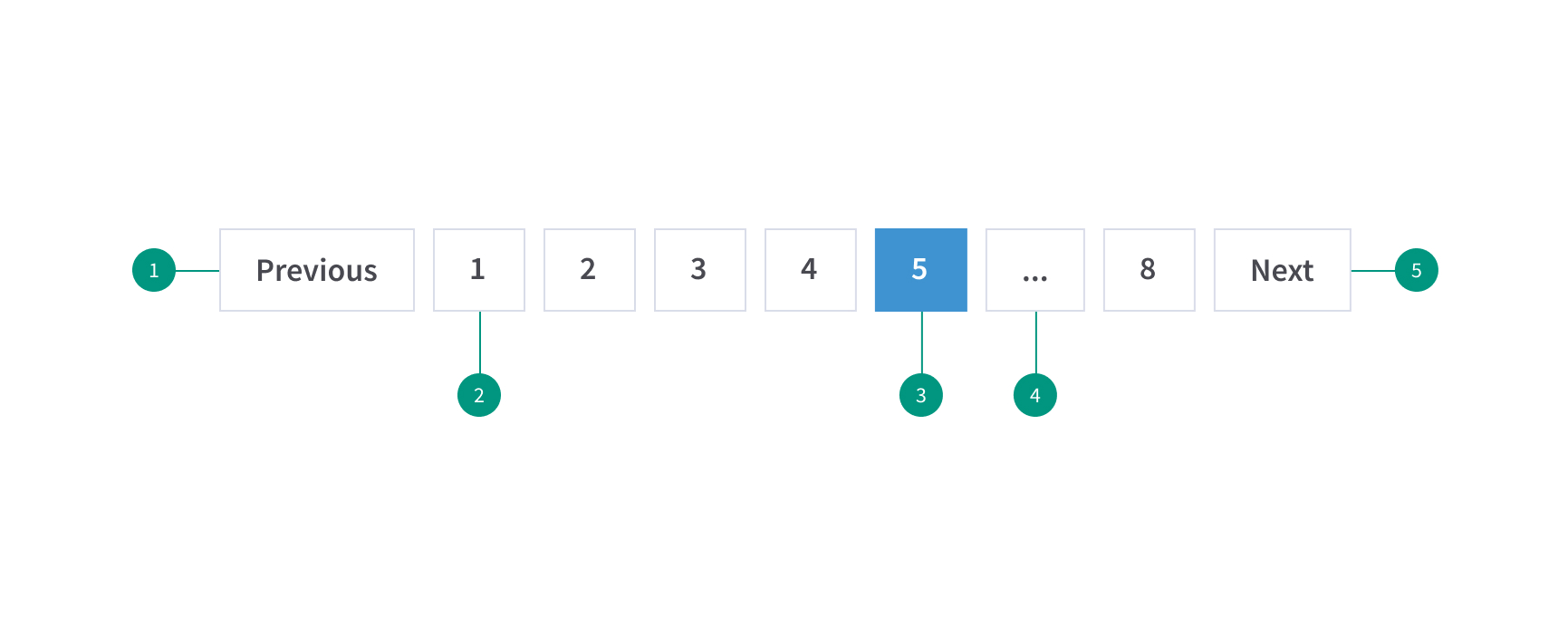
Anatomy

- Previous button
- Page button
- Active page
- Overflow
- Next button
When to use
- When site structure/hierarchy is complex and has multiple branching points
- To allow users easy backwards navigation
When not to use
- When there’s not enough content to fill multiple pages
Best practices
Identify what page the user is on
This will allow users to browse and keep track of their current location in the content.
Use navigation icons
Icons (like back and forward chevrons) give users a way to navigate through the pages.
Allow users to adjust how many items they want on each page
Let users control how much content they interact with at one time.
